 Dopo le guide “Fondamenti Seo di WordPress” e “Migliorare le Prestazioni di WordPress Parte 1 e Parte 2 non poteva mancare una guida sull’ottimizzazione di un tema WordPress. L’ottimizzazione di un tema WordPress è fondamentale seppure il tema in uso sia un “WordPress Theme Premium”. Solo “poichè un tema wordpress è stato acquistato da una persona o studio di lingua inglese” non è sinonimo di un ottimo tema. Nel corso degli anni si sono affacciate tante persone nel panorama dei Themes Premium, tante con limitati skills css e troppe senza una conoscenza minima del Codex. Il risultato è evidente, temi con scarse prestazioni che falliscono sotto ogni aspetto in “Google Page Speed”, il tool per valutare l’efficienza del nostro sito.
Dopo le guide “Fondamenti Seo di WordPress” e “Migliorare le Prestazioni di WordPress Parte 1 e Parte 2 non poteva mancare una guida sull’ottimizzazione di un tema WordPress. L’ottimizzazione di un tema WordPress è fondamentale seppure il tema in uso sia un “WordPress Theme Premium”. Solo “poichè un tema wordpress è stato acquistato da una persona o studio di lingua inglese” non è sinonimo di un ottimo tema. Nel corso degli anni si sono affacciate tante persone nel panorama dei Themes Premium, tante con limitati skills css e troppe senza una conoscenza minima del Codex. Il risultato è evidente, temi con scarse prestazioni che falliscono sotto ogni aspetto in “Google Page Speed”, il tool per valutare l’efficienza del nostro sito.
La prima cosa da valutare in un tema è l’aderenza W3C. Un tool che useremo per tale scopo è il Validator W3C (http://validator.w3.org/). Effettuato il check W3C possiamo dare inizio all’opera di “rimodellamento”.
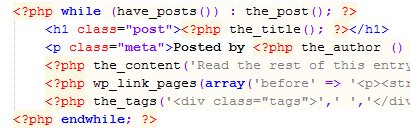
Iniziamo valutando l’uso delle istruzioni “while if else” all’interno di single.php, archive.php e index.php. Per visualizzare in output i post o liste di post esistono dei loop appositi e dispiace dirlo, sono troppi i temi che inseriscono ancora gli if all’interno di single.php, archive.php e index.php sebbene esista la pagina 404 (404.php). Procediamo alla rimozione dell’if seguendo l’esempio del tema AndyGray che potete scaricare da http://www.italiasw.com/wordpress-themes. Il loop finale sarà simile a quello in basso:

Ora che abbiamo controllato i loop cancelliamo istruzioni “che non servono a nulla”. Il file header.php (controllate anche gli altri files n.d.r.) è impostato per adattarsi a qualsiasi dominio ma, ora che lo utilizziamo per il nostro dominio, possiamo modificarlo, elimineremo:
- ?php bloginfo(‘html_type’); ? sostituendo l’istruzione con text/html
- ?php bloginfo(‘charset’); ? sostituendo l’istruzione con charset=UTF-8
- ?php bloginfo(‘name’); ? viene sostituito con il nome del nostro Blog – Sito Web
- ?php bloginfo(‘stylesheet_directory’); ? viene sostituito con il link alla cartella del nostro tema
- ?php bloginfo(‘description’); ? è la descrizione del nostro Blog
- ?php echo get_option(‘home’); ? è il link html alla nostra home page
Prendete ora in mano un CSS Compressor e un JS Compressor e riducete il vostro css e javascript ai “minimi termini”. Potete cominciare “facendo visita” all’ottimo http://www.cssdrive.com/index.php/main/csscompressor/ ma anche a http://jscompress.com/
Non è affatto finita. Quante immagini ha il vostro tema WordPress ? Tante ? E’ un male … Troppe immagini aumentano la dimensione della pagina ma anche il suo caricamento. Riducete le immagini o fate uso degli Sprite. Un ottimo servizio online per la creazione di Sprite (il migliore secondo il sottoscritto) è http://spritegen.website-performance.org/. Perchè uno Sprite ? Risposta (vecchia come Internet). Tante immagini = Tante “Chiamate”. Un minor numero di immagini = Minori “Chiamate” al Server Web = Discreti miglioramenti in Page Load.
Ottimizzate le immagini. Vi siete mai chiesti se sia il caso di ottimizzare le immagini per il Web ? Se non volete far uso di Sprite, controllate almeno le immagini del vostro tema, potrebbero non essere affatto ottimizzate (ritorniamo alle considerazioni iniziali, un tema Premium potrebbe non essere affatto “Premium”). Un ottimizzazione delle immagini potrebbe portare ad una loro riduzione di dimensione del 50%. Provate per credere, Google Page Speed sarà il vostro “tutor”… http://code.google.com/intl/it-IT/speed/page-speed/ e i visitatori vi ringrazieranno..
Accorpate più CSS e JS in un singolo CSS e JS. Ricordiamoci anche di accorpare più JS e CSS in un singolo CSS e JS per “la stessa storia degli Sprite”. Un visitatore farà una singola “chiamata” al nostro web invece d’andare a richiedere 4 js e “8” css…
Considerazioni Finali e “AndyGray”
I miracoli non si possono fare quando il tema è “stato concepito in maniera erronea”. Se il tema è stato concepito “con la tecnica del cut & paste” senza una “precisa logica iniziale”, (note: ritorniamo alle considerazioni iniziali, pagare non significa sempre avere il miglior prodotto o “esperto” in circolazione a propria disposizione n.d.r.) il miglior consiglio è cominciare un CSS da 0 piuttosto dall’andare ad aggiustare “l’aggiustabile”.
(Un pò di auto pubblicità) Forse la guida è “esagerata” per un utente alle “prime armi” oppure che non intenda effettuare modifiche ad un tema WordPress, in tal caso si consiglia il download e uso di AndyGray, un nuovo WordPress Theme Premium senza Immagini (puro CSS) e Pro, ottimo per un “Blog Corporate” ma anche come Blog di un Autore di Libri .. AndyGray è già disponibile per il download presso http://www.italiasw.com/wordpress-themes , potete controllarlo online all’indirizzo http://demo.italiasw.com/2010/04/miscellaneous/ e presto su WordPress Themes Extend (http://wordpress.org/extend/themes/). Il tema AndyGray raccoglie tutti gli esempi di questa “mini guida” poichè è senza immagini (puro css), ha sole 111 linee di css che sono state compresse, consuma poco (controllate l’html del footer per vedere il numero di query) e non fa un “uso esagerato dei js”.

